3 TAHAP CARA MEMASANG TEMPLATE WEBSITE DENGAN LIBRARY CODEIGNITER
Nah…bagi teman-teman programmer yang masih terkendala saat pembuatan template, tidak usah bingung lagi. Di internet saat ini sudah banyak sekali yang menyediakan free bootstrap template, baik untuk kebutuhan web blog, ecommerce, atau aplikasi/website lainnya.
Kamu tinggal ketikkan keyword nya, tekan Enter maka saya pastikan link referensinya akan langsung bermunculan di layar google kalian. Tinggal kalian pilih saja template website mana yang kalian sukai, sesuaikan dengan kebutuhan website atau aplikasi yang sedang kalian kembangkan. Misalnya saja Admin Lte.
Pada kesempatan kali ini saya akan mengajak teman-teman sekalian untuk memasang template Admin Lte ini pada aplikasi website yang sedang kita kembangkan. Dimana struktur pengembangan websitenya kita menggunakan bantuan framework Codeigniter 3.0
Berikut adalah langkah-langkah untuk memasang responsive template website pada framework codeigniter:
Perlekapan yang perlu disiapkan :
1. Pastikan sudah memasang framework Codeigniter pada htdocs nya
2. Download template Admin Lte yang akan dipakai
3. Aktifin apache dan mysql di XAMPP control panel
4. Cari dan buka hasil downloadnya
5. Buka text editor yang kalian gunakan misalnya Visual Studio Code, Sublime Text, Notepad ++, dll
6. Buka folder program/aplikasi htdocs di kalian, nama program aplikasi yang akan kita gunakan adalah penjualan
Membuat Auto Complete Total Belanja [Javascript]
Membuat Fungsi Terbilang Rupiah [Javascript]
Membuat Format Rupiah [Javascript]
AJAX CRUD using bootstrap modals [javascript and jquery]
Tahap 1 Setting dan konfigurasi folder Codeigniter
- Buka file config/autoload, cari dan tambahkan kode program berikut
$autoload['libraries'] = array('database','template');
- Buka file config/routes, cari dan tambahkan kode program berikut
$route['default_controller'] = 'dashboard';
$route['404_override'] = '';
$route['translate_uri_dashes'] = FALSE;
Tahap 2 Manage folder dan pengaturan awal template website
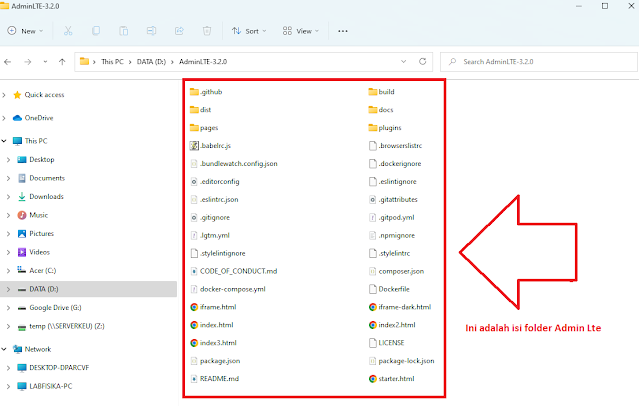
Langkah 1. Ekstrak folder template Admin Lte dari hasil download-an
Silahkan kalian pilih tampilan template yang kalian kehendaki. Caranya double klik pada file index.html, index2.html, atau index3.html. Disana diberikan 3 (tiga) pilihan template dashboard, semuanya bagus dan harus dipilih salah satu. Pada latihan kali ini saya akan menggunakan index2.html sebagai contoh.
- Buka folder program aplikasi kalian di htdocs/penjualan (misalnya nama program aplikasi kalian adalah penjualan)
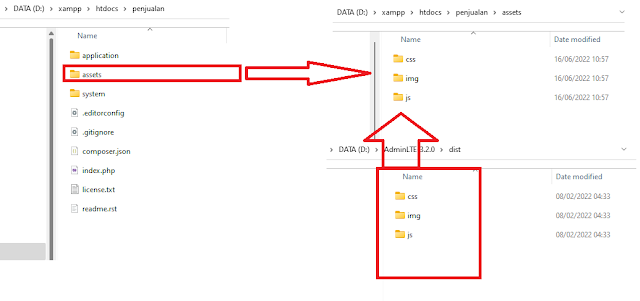
- Tambahkan/buat folder assets di dalam folder penjualan
- Copy folder css, img, js, plugins, dan pages yang ada di dalam folder Admin Lte -> dist, tempelkan di folder penjualan/assets
- Buka text editor Visual Studio Code
- Buka workspace (folder) htdocs/penjualan di text editor
- Buat file php baru di application -> views, dengan nama template.php
- Buka file index2.html di text editor, untuk selanjutkan kita oprek2
- Copy semua tag HTML yang ada di dalam file index2.html, pindahkan (paste) tag tersebut di file template.php
- Simpan
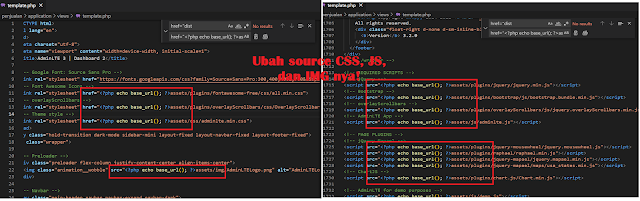
- Ubah directory folder atau base url css dan js pada template.php agar mengarah ke folder assets
- Begitu jg directory folder untuk image <img src=”…?” />
- Kalian bisa memanfaatkan fasiltas Replace dengan cara menekan Ctrl + H pada text editornya.
- Selesai
- Buat file Dashboard.php pada aplications/controllers
- Ketikkan code program dibawah ini
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Dashboard extends CI_Controller {
function __construct(){
parent::__construct();
}
public function index()
{
$this->load->view('template');
}
}
- Class ini berfungsi untuk memanggil views/template.php agar ditampilkan ke layar monitor
- Selanjutnya silahkan akses program aplikasinya melalui browser yang kalian gunakan
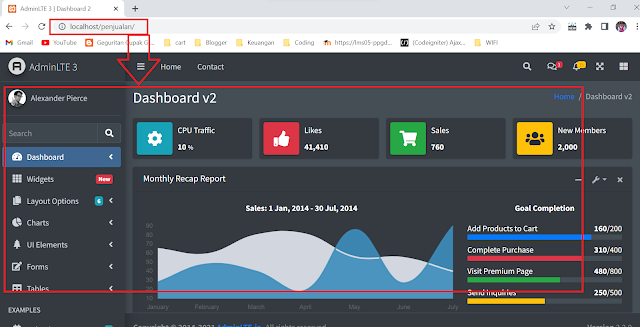
- Ketikkan http://localhost/penjualan/
- Jika berhasil maka tampilannya akan seperti gambar di bawah
- Yaeeee… kalian sudah berhasil menyelesaikan setting awal template website Admin Lte ke dalam program aplikasi kalian
- Buat file Template.php baru pada application/libraries
- Kemudian ketikkan kode program di bawah ini
<?php
class Template {
var $template_data = array();
function set($name, $value) {
$this->template_data[$name] = $value;
}
function load($template = '', $view = '' , $view_data = array(), $return = FALSE){
$this->CI =& get_instance();
$this->set('contents', $this->CI->load->view($view, $view_data, TRUE));
return $this->CI->load->view($template, $this->template_data, $return);
}
}
- Seluruh views yang ada pada program aplikasi akan ditampung sementara pada variable contents, kemudian melalui library Template ini views tersebut akan diterjemahkan kemudian ditampilkan kembali ke layar utama pengguna
- Variable contents akan mengolah dan menampilkan views sesuai dengan request dari pengguna.
- Hapus bagian content website pada template.php, sisakan hanya header, top menu, left menu dan footer
- Bagian header, top menu, left menu dan footer akan kita set static
- Sedangkan bagian content website akan kita set dinamis
- Cari tag HTML untuk Content Wrapper : <!-- Content Wrapper. Contains page content -->
- Blok sampai di tag <!-- /.content-wrapper -->
- -----------------
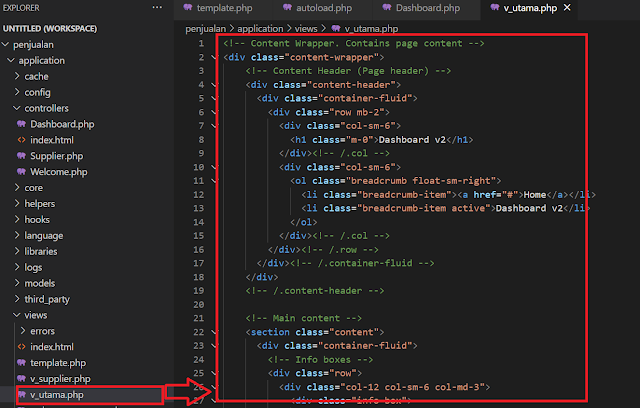
- Buat file views baru v_utama.php pada application/views
- Copy dan Paste Content Wrapper, terebut di file v_utama.php
- Setelah Copy dan Paste , kemudian hapus dan tambahkan/ganti dengan perintah berikut
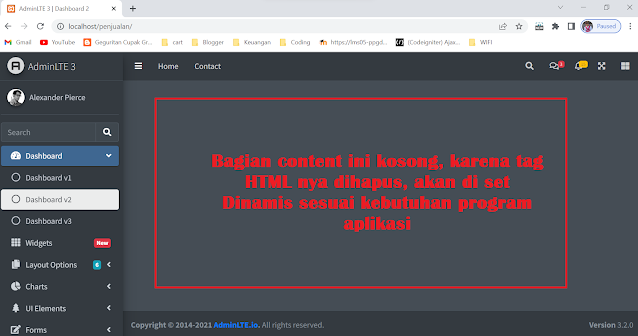
<?php echo $contents ?>- Perintah diatas mempunyai tugas views yang diterima dan disimpan pada variable contents akan dikonversi menjadi tag HTML untuk kemudian ditampilkan ke halaman utama pengguna (perhatikan gambar)
- Sehingga kalau dijalankan program aplikasinya akan menjadi seperti berikut
- Buka file application/config/autoload.php
- Cari perintah $autoload['libraries'], kemudian tambahkan perintah =array('template');
- Perhatikan Langkah 2 diatas
- Pastikan sudah membuat file views/v_utama.php
- Pastikan sudah berisi tag HTML mulai dari Content Wrapper
- Kalian juga bisa mengganti dengan potongan program yang lain, jika hendak mengganti tampilan. Kalian bisa memilih dan melihat tag2 HTML yan digunakan pada folder Admin Lte/Pages
- Namun pastikan potongan programnya dimulai dari Content Wrapper.
- Dengan demikian halaman views sudah ditampilkan secara dinamis pada template, sesuai dengan request dari user/pengguna
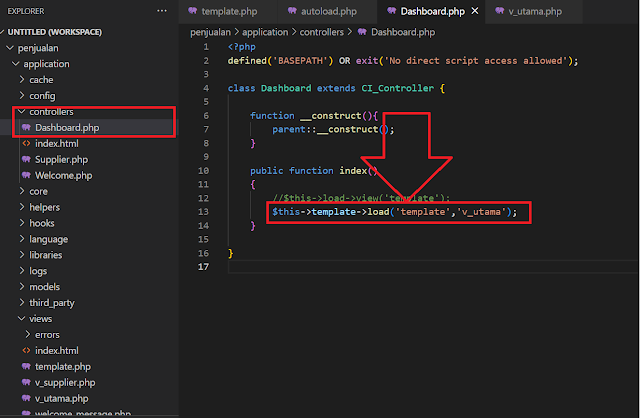
- Buka file controller/Dashboard.php
- FYI : File Dashboard.php sebelumnya telah dibuat pada Tahap 2, Langkah 5
- Ubah pemanggilan content-nya, menjadi seperti berikut
$this->template->load('template','v_utama');
- Detailnya perhatikan pada gambar berikut
- Jika Langkah 1 sampai dengan langkah 5 pada tahap 3 ini telah dilakukan dengan benar kini saatnya untuk uji coba aplikasi
- Silahkan akses program aplikasinya melalui browser yang kalian gunakan
- Ketikkan http://localhost/penjualan/
- Jika berhasil maka tampilannya akan seperti gambar di bawah
- Tentu hasil tampilannya sama dengan langkah-langkah yang telah kita lakukan pada Tahap 2 di atas.
- Untuk mengetahui perbedaan dan kemudahannya, cobalah kalian untuk mengulang kegiatan Tahap 3 ini kemudian buatlah agar program aplikasi bisa menampilkan sebuah Form Input Data Supplier.
- Jika mengalami kebuntuan silahkan tuliskan pada kolom komentar.
















Great guide! Installing a website template with CodeIgniter library in 3 easy steps sounds perfect for beginners. Thanks for sharing!
BalasHapus